
어찌저찌 티스토리 블로그를 시작하게 되었는데
블로그 스킨을 변경하고 나면
바꿔줘야 하는 부분이 있다는 걸
최근 알게 되었다.(!!!)
이건 티스토리 블로그 관리 페이지에서 보는 조회수와
애드센스 페이지에서 보는 조회수
차이가 날 수 있는 부분이라고 하니
귀찮지만 안 할 수가 없는 부분이었다.
블로그 스킨 변경을 했다가
티스토리 html편집에서 <head></head> 사이의
태그들이 삭제된 경우이다.
이 경우 애드센스 광고 메타 태그,
네이버 서치어드바이저 메타 태그,
구글서치콘솔 메타 태그를
html편집 창에서 다시 입력해 주어야 한다.
그 방법을 안 까먹으려고 기록해 둔다.
html편집 창이 어디 있는데?

우선 티스토리 블로그 html 편집창이
어디에 있는지 알아보자.
티스토리에 로그인을 하고,
내 블로그에 들어오면 우측 상단 프로필 이미지 클릭,
첫 번째 '관리' 메뉴가 보인다.

'관리'를 클릭하고 들어가면
좌측 메뉴에 '꾸미기' 메뉴가 있다.
거기서 '스킨 편집'을 누르면 위 사진처럼 화면이 뜬다.
우측 상단 쪽 'html편집'을 클릭해 나오는 창에서
<head>와 </head> 사이 부분에
이제 아래에서 복사해 올 메타 태그들을 입력해 줄 것이다.
우선 태그를 복사해 붙여넣기 전
티스토리 스킨 변경 전일 경우와 변경 이후일 경우
작업 방법이 다르다.
스킨 변경 전이 후보다 훨씬 수월하지만
순서대로 따라 하면 어려울 건 없으니 해보도록 하자.
티스토리 블로그 스킨 변경 전일 경우
스킨 변경 전일 경우는
위에서 말한 티스토리 'html편집' 화면으로 이동하여
<head></head>사이의 메타 태그들을 복사해 두자.
보통 아래 사진처럼 메타 태그를 확인할 수 있는데
다른 태그가 있다면 그 부분도 복사해 두는 것이 좋다.

태그를 복사해 둔 뒤, 티스토리 스킨 변경 후
'html편집' 화면으로 이동하여
<head></head> 사이에 추가한 뒤
'적용' 버튼을 눌러주면 해당 내용이 반영된다.
티스토리 블로그 스킨 변경 후일 경우
구글애드센스, 네이버 서치어드바이저,
구글서치콘솔 사이트를 방문하여
메타 태그 값을 복사해 와
티스토리 '관리' - '스킨 편집' - 'html편집' 창에서
<head></head> 사이에 추가해 주어야 한다.
위에서 말했듯 번거로울 뿐 어려운 것은 아니니
순서대로 차근차근 따라 해 보자.
구글 애드센스 메타 태그
구글 애드센스의 메타 태그를 넣으면
구글에서 자동으로 티스토리 블로그 최적의 위치에
광고를 게재한다.
구글 애드센스 관리페이지에서
통계 정보 등의 역할 수행을 하고
meta 태그가 빠질 경우
페이지 조회 수 등의 통계가
누락될 경우가 발생할 수 있다.
이를 방지하기 위해 html편집 창에서
메타 태그 추가는 반드시 필요하다.

Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
adsense.google.com
구글 애드센스 홈페이지에서 로그인 후
위 사진처럼 좌측 메뉴 상단 '광고' 메뉴 클릭,
화면 가운데 '코드 가져오기'를 클릭한다.

'코드 가져오기'를 클릭하면 위 사진처럼 창이 뜬다.
'복사하기'를 클릭 하고,
제일 처음 열어둔 티스토리 html편집 화면으로 이동해
<head></head>태그 사이에 방금 복사한 애드센스 코드를 붙여넣는다.
티스토리 우측 상단 '적용'버튼을 클릭,
구글 애드센스 코드 가져오기 창 '완료' 클릭하면 끝.
네이버 서치어드바이저 메타 태그
내가 작성한 티스토리 글에 대한 정보를
네이버 검색 엔진의 DB에 추가시켜 주는 역할을 한다.
네이버에서 내 글이 검색되도록 하기 위해
이 네이버 서치어드바이저 메타 태그는 반.드.시
추가시켜야 할 태그란 말씀 !!!
이것도 어려울 건 없으니 아래 순서대로 해보자.

네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
위 네이버 서치어드바이저 홈페이지에 접속한 후
우측 상단 '웹마스터 도구'를 클릭한다.

네이버 서치어드바이저의 경우
등록된 사이트가 있는 경우 사이트를 삭제한 뒤
재등록 후 메타 태그를 획득해야한다.

사이트를 재등록하면 위 사진처럼
사이트 소유확인 창이 뜬다.
이 때 두번째 'HTML 태그'를 선택하고,
아래의 메타 태그를 '복사'한 뒤
티스토리 'html편집'창에 <head></head> 태그 사이에 붙여 넣기 한다.
티스토리 우측 상단 '적용'버튼을 클릭,
네이버 서치어드바이저 사이트 소유확인 창 '소유확인'버튼 클릭.

'소유확인'버튼까지 누르고 나면
위 사진처럼 사이트 목록에 내 티스토리 블로그 주소가
등록되어 있는게 보인다.
이것도 이제 끄-읕.
구글서치콘솔 메타 태그
구글서치콘솔은 네이버 서치어드바이저와
역할이 거의 비슷하다.
이건 구글의 검색엔진 DB에서 내 티스토리 블로그
메타 정보를 추가시켜주는 역할.
메타 태그를 추가하는 방법은 아래와 같다.

Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
구글서치콘솔 홈페이지에 들어간 후
속성 유형을 선택하고 입력한다.
'계속'버튼 클릭.

소유권 확인 화면이 뜨면
'HTML 태그' 목록을 눌러
메타 태그 부분의 '복사'버튼을 클릭,
티스토리 'html편집'창에서 <head></head> 태그 사이에 붙여넣기 후
티스토리 우측 상단 '적용'버튼을 클릭,
구글서치콘솔 소유권 확인 창 '확인'버튼 클릭.

소유권이 확인되면 위 사진처럼 확인 메시지 창이 뜬다.
'완료'버튼을 눌러 마무리.
혹, 구글서치콘솔에 접속했는데
위 사진처럼 첫 화면이 안 뜬다?
그럼 당황하지 말고 아래처럼 해보자.

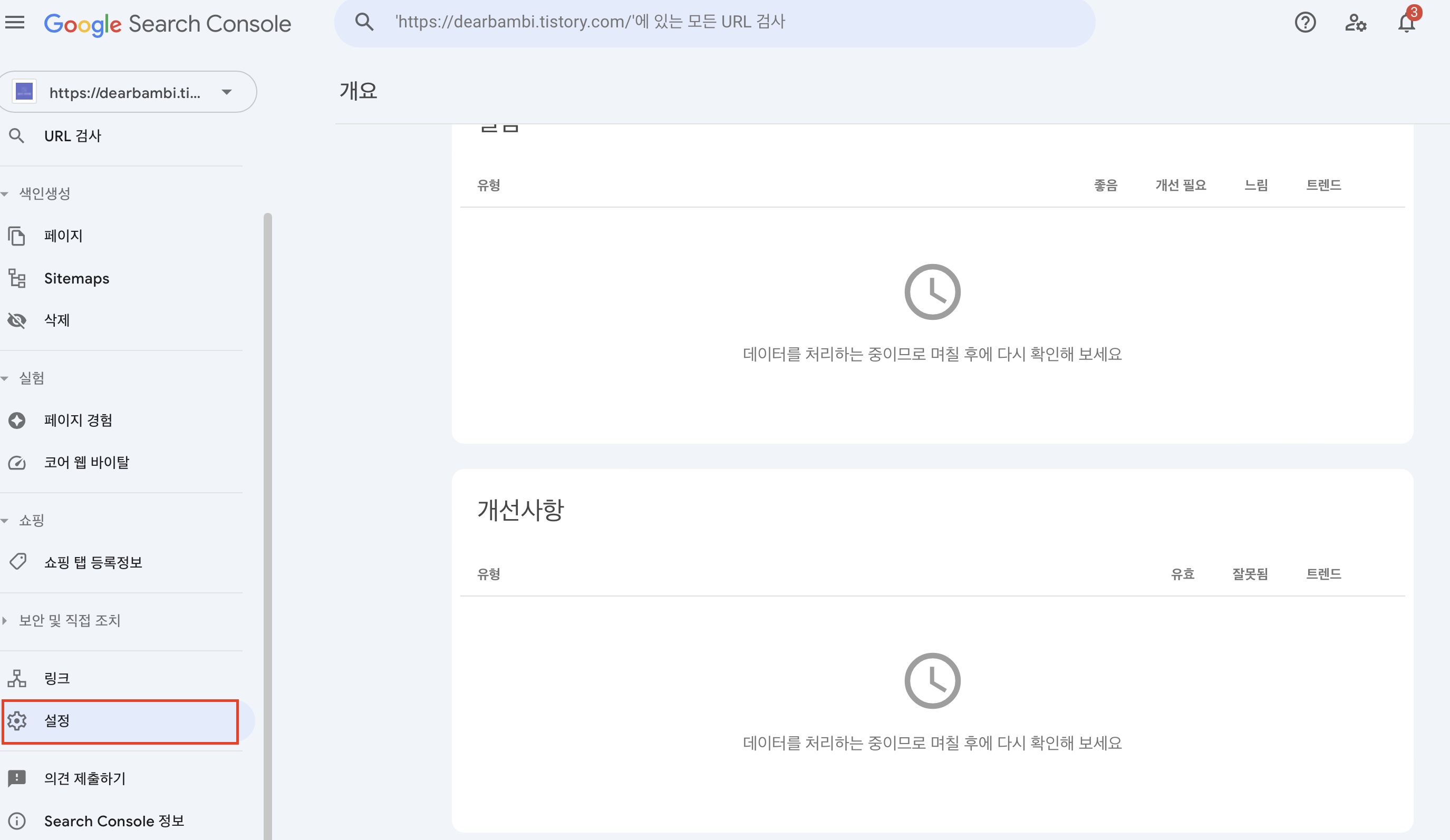
구글서치콘솔 홈페이지에 들어간 후
좌측 메뉴 하단 '설정'메뉴를 클릭

그럼 위와 같은 화면이 나타나는데
일반 설정에 '사용자 및 권한'을 클릭한다.

위 사진처럼 화면이 뜨면 사용자 부분의
우측 땡땡이 부분을 클릭해 '소유권 인증 세부정보'를 눌러준다.

짜-쟌☆
구글서치콘솔 메타 태그가 화면에 나타날 것이다.
'복사' 버튼을 클릭,
티스토리 'html편집' 창에서 <head></head> 태그 사이에 붙여넣기 후
티스토리 우측 상단 '적용'버튼을 클릭,
구글서치콘솔 HTML 태그 창에서 '완료'버튼 클릭.
본인 기억하려고 주절주절 적어보았는데
혹 나 같은 분들에게도 도움이 되었으면 한다.

'본인 공부하려고 모으는 꿀팁' 카테고리의 다른 글
| 티스토리 블로그 댓글이 달렸는데 없습니다 ..? / 댓글 사라지는 현상 해결 방법 (2) | 2024.11.29 |
|---|---|
| 혹시 파비콘이 안바뀌나요? 그럼 나처럼 해봐요 ꒰ㅣ̆̈꒱ (2) | 2024.11.25 |
| 티스토리 블로그 파비콘을 만들어 보자 / ico 변환 파비콘 설정까지 (2) | 2024.11.22 |
| 티스토리 블로그 구독버튼 / 메뉴 설정하기 (14) | 2024.11.20 |
| 티스토리 홈 프로모션 이미지 사이즈 설정하기 (4) | 2024.11.19 |



