728x90
반응형
SMALL

저번 포스팅에서 파비콘에 쓸 이미지도 만들고
그 이미지를 ICO 확장자로 바꾸고
티스토리 블로그 관리 페이지에서
등록도 했는데 말이다.
왜 때문에 안 뜨죠?! 네??
ᵕ᷄≀ ̠˘᷅
검색해 보고
이런저런 방법부터
이미지도 싹- 다 만들고 해 봤는데
해결했습니다.(에헴)
본인이 기억하려고
기록하는 포스팅 시-시-작!
어떻게 해결 했냐면요?

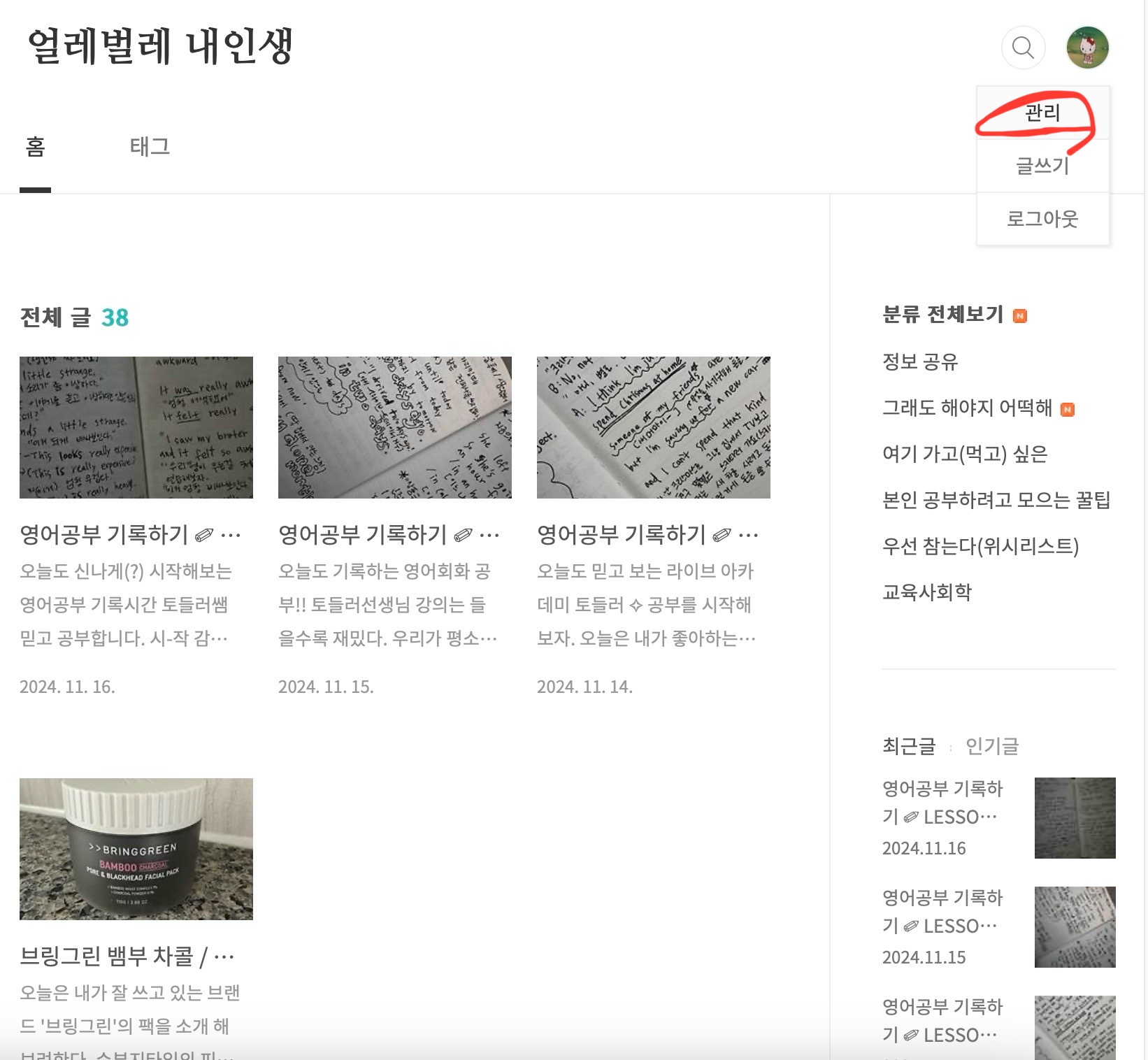
(.. 오늘도 '관리'버튼을 누른다.)
우측 상단 프로필을 클릭하면 '관리'버튼이 보인다.
클릭하도록 하자.

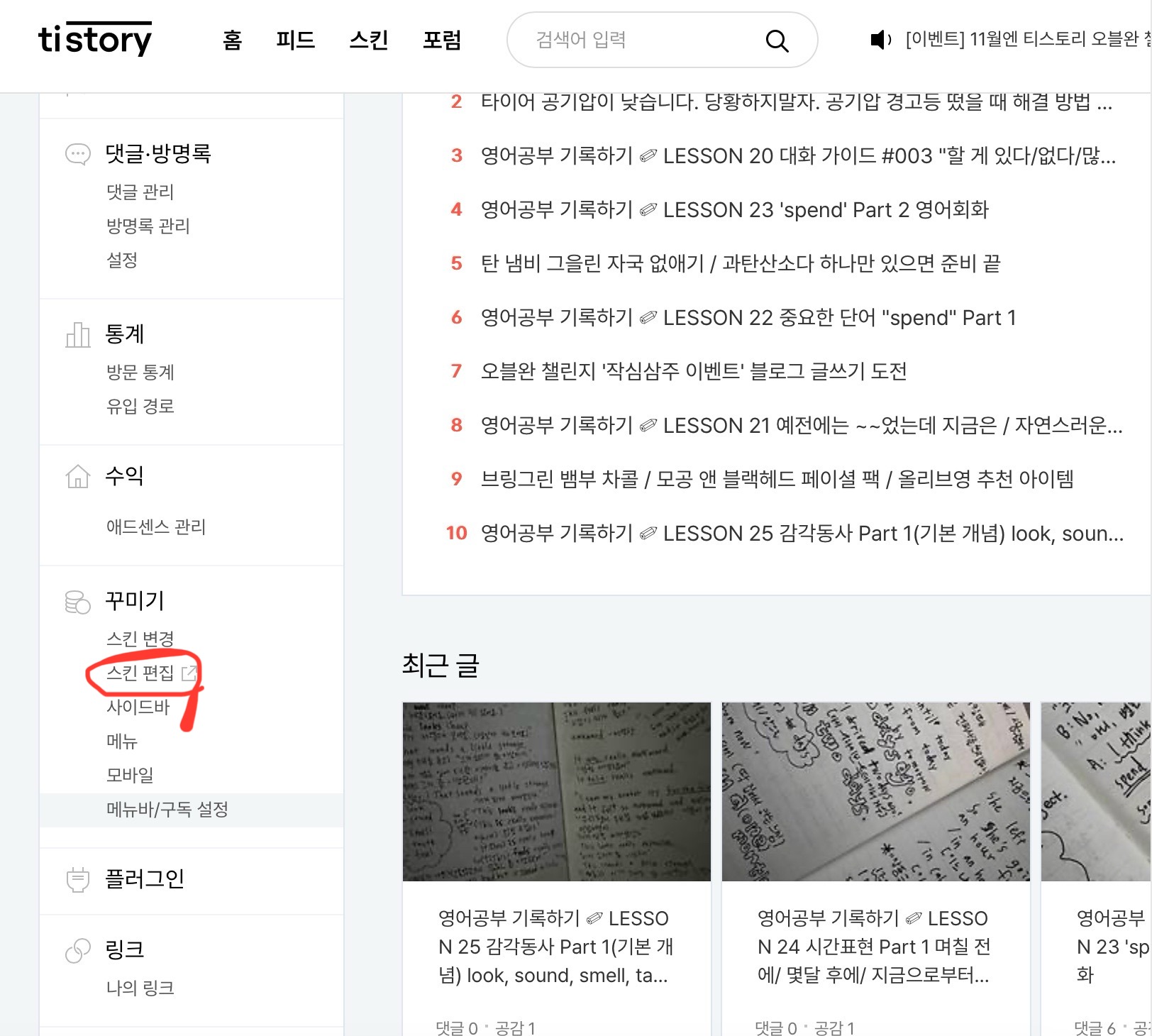
html편집을 해야 하기 때문에
좌측 꾸미기 메뉴의 '스킨 편집'메뉴를 클릭한다.

'스킨 편집'을 누르면 오른쪽에 'html편집'버튼이 있다.
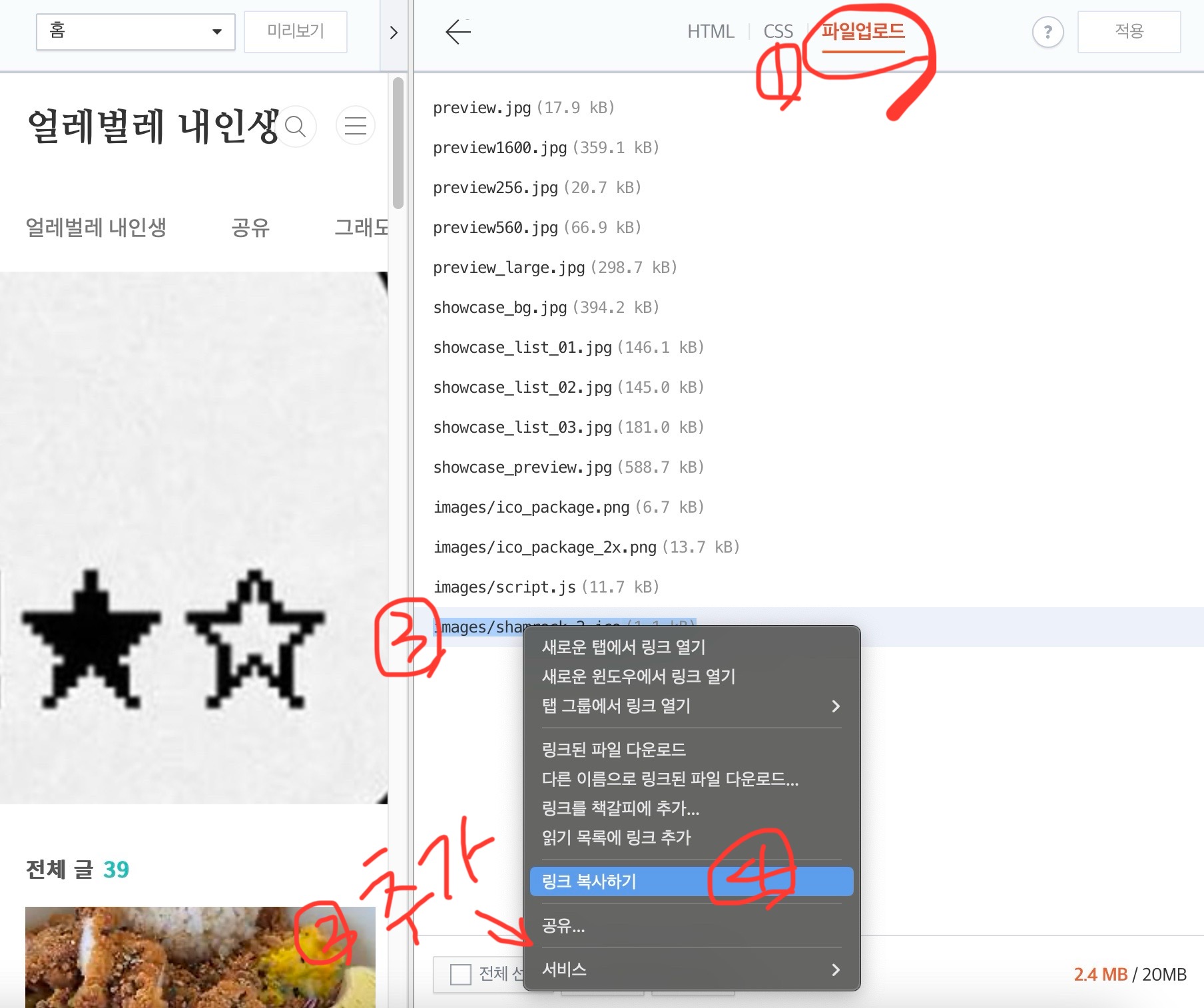
클릭 후 오늘은 HTML 창이 아닌
파일업로드 창에서 수정할 것이다.
1. 우측 편집 화면 상단에 '파일업로드'창으로 들어오자.
2. 화면 아래 '추가'를 눌러 파비콘 ICO파일을 추가하자.
3. 추가된 ICO파일에 우클릭해서 '링크 복사하기'를 하자.
4. 이제 'HTML'창으로 가서
<head></head> 태그 사이에 아래처럼 추가하도록 하자.
<link rel="shortcut icon" href="링크 복사하기 한 거 여기 부분에 붙여넣기">
<head> : 시작 부분
</head> : 끝나는 부분
시작 부분과 끝나는 부분 사이에 넣어줘야 한다.
5. 코드를 추가하고, 우측 상단 '적용'버튼을 클릭.
잘 적용되었는지 확인해본다.
잘 따라오셨으면 변경 성공하셨겠죠?
다들 성공하길 바라며,,
태그 적을 때 " 하나, 띄어쓰기 하나에
오류 나고 하니까 주의해서 쓰도록 해요 ꔛ
그럼 이-만 !

728x90
반응형
LIST
'본인 공부하려고 모으는 꿀팁' 카테고리의 다른 글
| 티스토리 블로그 댓글이 달렸는데 없습니다 ..? / 댓글 사라지는 현상 해결 방법 (2) | 2024.11.29 |
|---|---|
| 티스토리 블로그 파비콘을 만들어 보자 / ico 변환 파비콘 설정까지 (2) | 2024.11.22 |
| 티스토리 블로그 구독버튼 / 메뉴 설정하기 (14) | 2024.11.20 |
| 티스토리 홈 프로모션 이미지 사이즈 설정하기 (4) | 2024.11.19 |
| 티스토리 스킨 변경 후 바꿔줘야 하는 부분 / html 태그 수정하는 법(feat. 메타 태그) (19) | 2024.11.18 |



